Die Preisalarm – Funktion
Einige von Euch werden diese Funktion vielleicht schon mal irgendwo gesehen haben, wenn Ihr selbst online einkauft und z. B. über diverse Preisvergleichsportale nach entsprechenden Angeboten sucht. Klar ist, der Preis den man findet, muss nicht immer für einen selbst der günstigste und somit passend sein. Daher gibt es dann eine Möglichkeit, über einen niedrigeren Preis informiert zu werden, in dem Ihr einen Wunschpreis eintragt, Ihr Eure eMail hinterlegt und sobald der Preis gesunken und erreicht ist, dann darüber per Mail informiert werdet.
Das hat den Vorteil, dass man nicht ständig diverse Preisvergleichsseiten aufrufen muss, sondern einfach nur auf entsprechende Mail vom Portal wartet, bis der Preis Euren Vorstellungen entspricht.
Genau diese Funktion haben wir auch im AffiliSeo Theme integriert, um es Euren Kunden so angenehm wie möglich zu machen und ggfs. damit auch Euren Umsatz zu steigern, sofern sie dann über den Link auf das entsprechende Produkt zugreifen.
Wie das ganze aufgebaut ist, bzw. funktioniert, erklären wir Euch nochmal neben dem Video, was wir dafür vorbereitet haben (https://affiliseo.de/produkte/preisalarm/).
Preisalarm erstellen im Backend
Dazu loggt Ihr Euch in den WP Adminbereich ein und klickt links unten im Menü auf die Option „Preisalarm„.
Klickt hier als erstes bitte auf die Einstellungen, um einen entsprechenden Preisalarm und die Seite dazu anzulegen.
 Der Haken zu „Preisalarm aktivieren“ sollte gesetzt sein, so dass er aktiv geschaltet ist. Dann könnt Ihr den Shortcode [ConfirmPage] in die Zielseite (Bestätigungsseite für den Eintrag des Kunden) einfügen und speichern. Dazu müsst Ihr eine Seite anlegen, die Ihr z. B. Preislarm nennt und fügt den Shortcode [ConfirmPage] darin ein, gern auch mit Text, wie im Video beschrieben.
Der Haken zu „Preisalarm aktivieren“ sollte gesetzt sein, so dass er aktiv geschaltet ist. Dann könnt Ihr den Shortcode [ConfirmPage] in die Zielseite (Bestätigungsseite für den Eintrag des Kunden) einfügen und speichern. Dazu müsst Ihr eine Seite anlegen, die Ihr z. B. Preislarm nennt und fügt den Shortcode [ConfirmPage] darin ein, gern auch mit Text, wie im Video beschrieben.
Der Kunde wird dann nach erfolgreichem Eintrag auf genau diese Bestätigungsseite weitergeleitet.
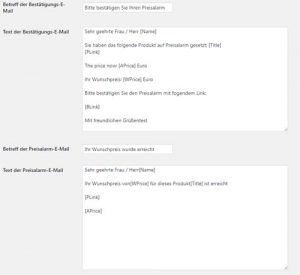
 Jetzt kommen die eMail Einstellungen, mit den Texten, die der Kunde erhält. Diese sind bereits vorgefertigt, Ihr könnt sie aber entsprechend anpassen, wenn Ihr wollt. Achtet bitte dabei auf die Platzhalter, die in der eMail – Vorlage genutzt werden, diese könnt Ihr entsprechend ebenso nutzen oder im Text einsetzen.
Jetzt kommen die eMail Einstellungen, mit den Texten, die der Kunde erhält. Diese sind bereits vorgefertigt, Ihr könnt sie aber entsprechend anpassen, wenn Ihr wollt. Achtet bitte dabei auf die Platzhalter, die in der eMail – Vorlage genutzt werden, diese könnt Ihr entsprechend ebenso nutzen oder im Text einsetzen.
Tipp: Ihr habt hier natürlich auch Kontrolle über die angemeldeten eMail – Adressen, anhand derer Ihr sehen könnt, wann sich wer angemeldet und abgemeldet hat.
Jetzt könnt Ihr etwas weiter unten noch ein Icon festlegen oder den Preisalarm ohne Icon aktivieren, dann könnt Ihr noch die Texte anpassen, die im „Preis-Alarm-Window“ und „nach dem Absenden“ angezeigt werden, so dass auch hier alles stimmig ist.
Zum Schluss noch auf „Änderung speichern“ klicken und dann ist der Preisalarm gesetzt.
Es macht Sinn, die Anmeldung für den Preisalarm einmal durchzuspielen, um zu prüfen, ob entsprechende eMails bei Euch eingehen, bzw. alle Texte korrekt dargestellt werden. Ebenso könnt Ihr das gut testen, in dem Ihr einen Wunschpreis setzt. der 1 Cent günstiger ist, als der tatsächliche Preis. Dieser sollte in der Regel schnell erreicht sein, so dass Ihr auch hier die Funktion auf Herz und Nieren testen könnt.
Schaut Euch auch unsere Videodoku dazu noch einmal genauer an.
Preisalarm im Frontend
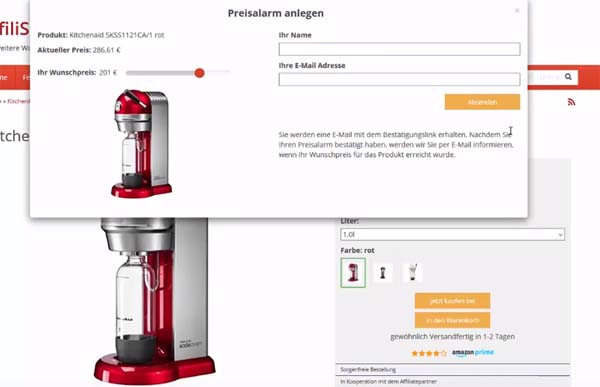
 Eure Besucher können auf der Produktseite einen Preisalarm erstellen, in dem sie auf den Button „Preisalarm anlegen“ klicken und die erforderlichen Felder im Popup ausfüllen.
Eure Besucher können auf der Produktseite einen Preisalarm erstellen, in dem sie auf den Button „Preisalarm anlegen“ klicken und die erforderlichen Felder im Popup ausfüllen.
Links können Sie den Wunschpreis anhand der Schiebereglers einstellen und auf der rechten Seite einfach einen namen und die entsprechende eMail Adresse eingeben. Nach dem Absenden bekommt der Kunde noch eine eMail, in der er bestätigen muss, dass er über den erreichten Preis informiert werden will. Wenn er diese angeklickt hat, ist der Preisalarm auch für den Kunden gesetzt und nun aktiv.
Jetzt muss er nur noch auf entsprechende eMail warten und dann im besten Fall über den Link auf das Produkt zugreifen, um es dann zu kaufen.