Interaktive Kaufberater
Was kann der Kaufberater für Euch tun, so dass Ihr u. U. mehr Sales generiert? Er hilft bei der Auswahl des richtigen Produktes, um dem Kunden schnellstmöglich ein optimales Ergebnis zu liefern. Naürlich kommt es darauf an, wo der Kaufberater platziert ist, so dass der Kunde nicht groß planlos über die Webseite steuert, sondern ggf. gleich das richtige Produkt findet.
Wie funktioniert der Kaufberater aus dem Backend?
Der Kaufberater ist eigentlich nichts anderes, als der reguläre „AffiliSeo – Produktfilter“, denn er baut genau darauf auf, lediglich die Darstellung unterscheidet sich hier von der normalen AffiliSeo – Filtervariante.
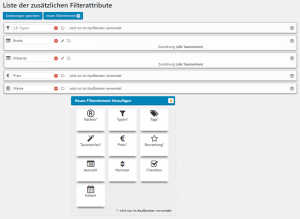
 Um ihn anzulegen, geht Ihr im Backend auf Filterattribute und dort habt Ihr die Möglichkeit, neue Filterelemente anzulegen. Diese können aus Marken, Typen, Tags, Taxonomien, Preisen oder Bewertungen bestehen und sind mit Sternchen gekennzeichnet. (Siehe Bild)
Um ihn anzulegen, geht Ihr im Backend auf Filterattribute und dort habt Ihr die Möglichkeit, neue Filterelemente anzulegen. Diese können aus Marken, Typen, Tags, Taxonomien, Preisen oder Bewertungen bestehen und sind mit Sternchen gekennzeichnet. (Siehe Bild)
Wenn Ihr das jeweilige Element angeklickt habt, dann wird es automatisch oben an erster Stelle eingefügt, jetzt gebt Ihr dem Element einen Namen, so dass Ihr es zuordnen könnt. Neben dem Titel könnt ihr das kleine rote Symbol anklicken, um das Element zu entfernen.
Mit den beiden kleinen Pfeilen daneben, könnt Ihr die Taxonomie auf- oder zuklappen. Wenn sie offen ist, könnt Ihr entsprechende Elemente hinzufügen, auswählen oder abwählen, so wie Ihr es benötigt. Dies könnt Ihr nun mit allen möglichen Elementen machen.
Sobald Ihr alles gespeichert habt, was Ihr auch immer zwischendurch machen solltet, könnt Ihr die einzelnen Filterattribute per Drag and Drop einfach neu positionieren, also hoch und runterziehen.
Wenn Ihr im Backend alles angelegt habt, geht es um die Integrierung in eine Seite, oder einen Beitrag, um den Kaufberater dann im Frontend anzeigen zu lassen.
Ihr könnt es, um es zu testen, einfach in einen neuen Beitrag integrieren, so dass er noch nicht im Frontend sichtbar ist. Hierzu klickt Ihr im Beitrag auf „Shortcode für Produkte/Beiträge generieren“, dann wählt Ihr die Option Kaufberater aus.
 Hier seht Ihr jetzt die angelegten Filterelemente und könnt diese von links nach rechts rüberziehen, oder mit einem Klick auf den blauen Pfeil, automatisch im rechten Bereich anordnen. Wenn Sie jetzt noch nicht der gewollten Reihenfolge entsprechen, dann könnt Ihr sie wieder hoch- und runterziehen und somit entsprechend für das Frontend anordnen. Habt Ihr dies gemacht, dann klickt bitte noch auf „Kaufberater Shortcode generieren“, wollt Ihr, dass die Ergebnisse direkt unter dem Kaufberater erscheinen, dann setzt den Haken dazu vorher noch und generiert dann erst den Shortcode. Dieser ist jetzt im Beitrag eingebunden und kann im Frontend präsentiert werden. Speichert den Beitrag einfach ab und schaut es Euch in der Vorschau einmal an.
Hier seht Ihr jetzt die angelegten Filterelemente und könnt diese von links nach rechts rüberziehen, oder mit einem Klick auf den blauen Pfeil, automatisch im rechten Bereich anordnen. Wenn Sie jetzt noch nicht der gewollten Reihenfolge entsprechen, dann könnt Ihr sie wieder hoch- und runterziehen und somit entsprechend für das Frontend anordnen. Habt Ihr dies gemacht, dann klickt bitte noch auf „Kaufberater Shortcode generieren“, wollt Ihr, dass die Ergebnisse direkt unter dem Kaufberater erscheinen, dann setzt den Haken dazu vorher noch und generiert dann erst den Shortcode. Dieser ist jetzt im Beitrag eingebunden und kann im Frontend präsentiert werden. Speichert den Beitrag einfach ab und schaut es Euch in der Vorschau einmal an.
Der Kaufberater im Frontend
 Wenn Ihr alles richtig gemacht habt, dann sollte der Kaufberater jetzt korrekt dargestellt werden, zumindest, was die Funktionalität angeht. Klickt Ihr jetzt auf eines der Elemente, die Ihr angelegt habt, dann werden Euch darunter kleine Felder angezeigt, in denen unten der Wert steht und ein Haken gesetzt werden kann. Hier könnt Ihr im Backend, den wir oben schon angesprochen haben, eine Grafik hinterlegen, z. B. wenn Ihr die Option Hersteller eingebt, könnt Ihr über das Dateisymbol, neben dem Taxonomienpfeil, Grafiken hinzufügen, in dem Ihr sie über die Mediathek ganz normal, wie sonst auch, einbindet. Jetzt wieder speichern und dann das Frontend aktualisieren.
Wenn Ihr alles richtig gemacht habt, dann sollte der Kaufberater jetzt korrekt dargestellt werden, zumindest, was die Funktionalität angeht. Klickt Ihr jetzt auf eines der Elemente, die Ihr angelegt habt, dann werden Euch darunter kleine Felder angezeigt, in denen unten der Wert steht und ein Haken gesetzt werden kann. Hier könnt Ihr im Backend, den wir oben schon angesprochen haben, eine Grafik hinterlegen, z. B. wenn Ihr die Option Hersteller eingebt, könnt Ihr über das Dateisymbol, neben dem Taxonomienpfeil, Grafiken hinzufügen, in dem Ihr sie über die Mediathek ganz normal, wie sonst auch, einbindet. Jetzt wieder speichern und dann das Frontend aktualisieren.
So könnt Ihr das mit allen Elementen machen, so dass der Kaufberater auch optisch ansprechend aussieht.
Wenn jetzt alles korrekt aus dem Backend integriert wurde, ist der Kaufberater fertig und je nach Auswahl, werden die Ergebnisse unter dem Berater angezeigt, oder auf einer neuen Seite. Probiert es einfach aus.
Wollt Ihr etwas an der Darstellung ändern, oder Elemente hinzufügen, dann könnt Ihr den Berater immer und immer wieder bearbeiten, müsst dann aber nach dem Speichern einen neuen Shortcode auf der Seite anlegen, in der er angezeigt werden soll.

