Produkt Vergleichstabelle
ANLEITUNG TABELLE ERSTELLEN


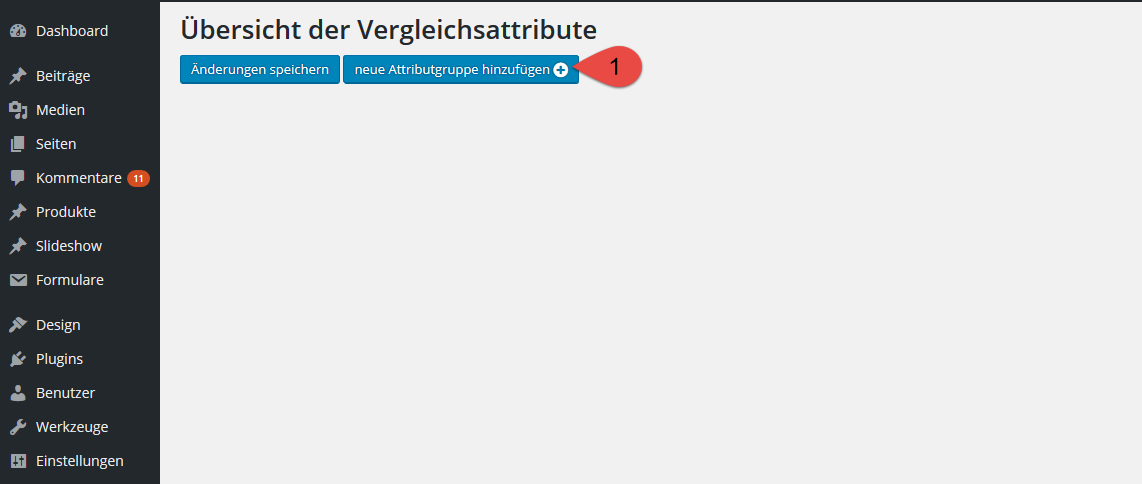
Um eine Vergleichstabelle zu erstellen suchst du dir im linken Menü die Überschrift VERGLEICHSTABELLE, rechts öffnet sich dann dein „Arbeitsfeld“.
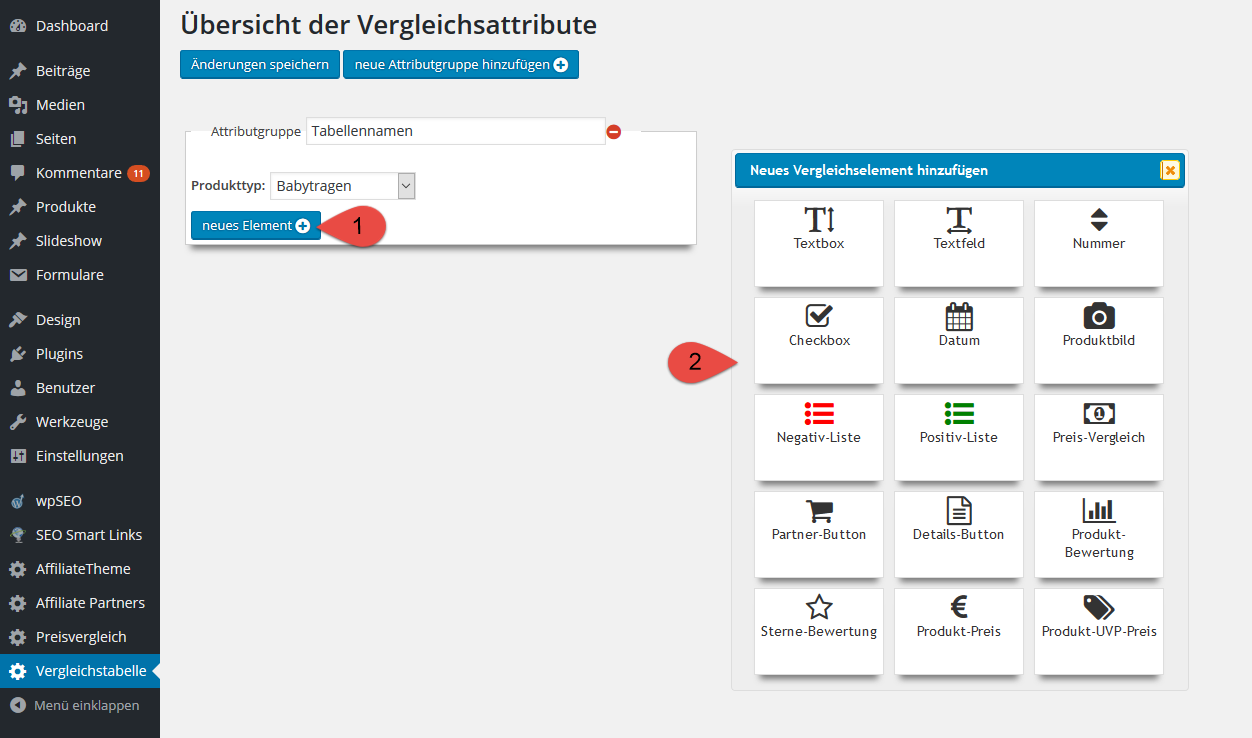
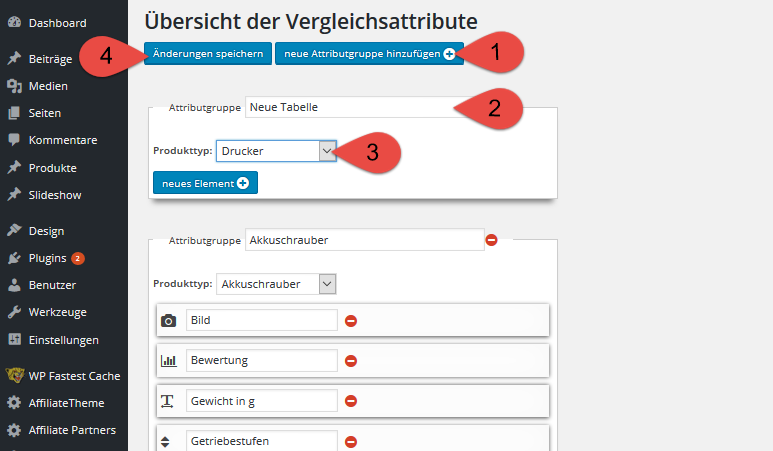
Lege zuerst deine Attribute fest. Hierfür wählst du „neue Attributsgruppe hinzufügen (1)“
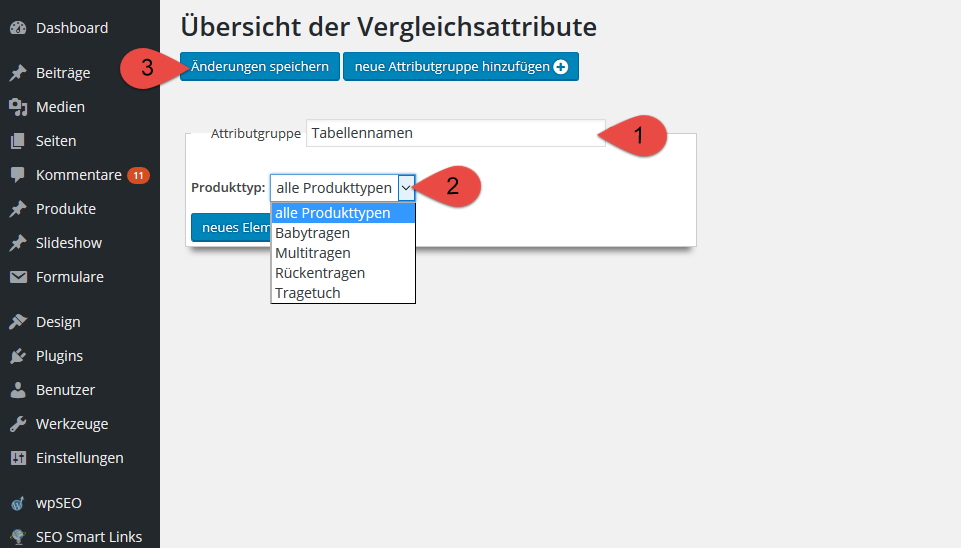
Es öffnet sich ein Feld, in welchem du im ersten Schritt deiner Tabelle einen Namen, eine Titel (1) gibst. Anschließend wählst du aus, für welche Produkte oder Produktgruppen/Typen (2) die Tabelle angezeigt werden sollen. Entscheidest du dich für alle Produkte, kannst du nur eine Vergleichstabelle auf deiner Seite einbinden während die Option einzelner Produktgruppen/Typen mehrere Tabellen auf deiner Webseite zulässt.
Ganz wichtig: speichern (3) nicht vergessen!




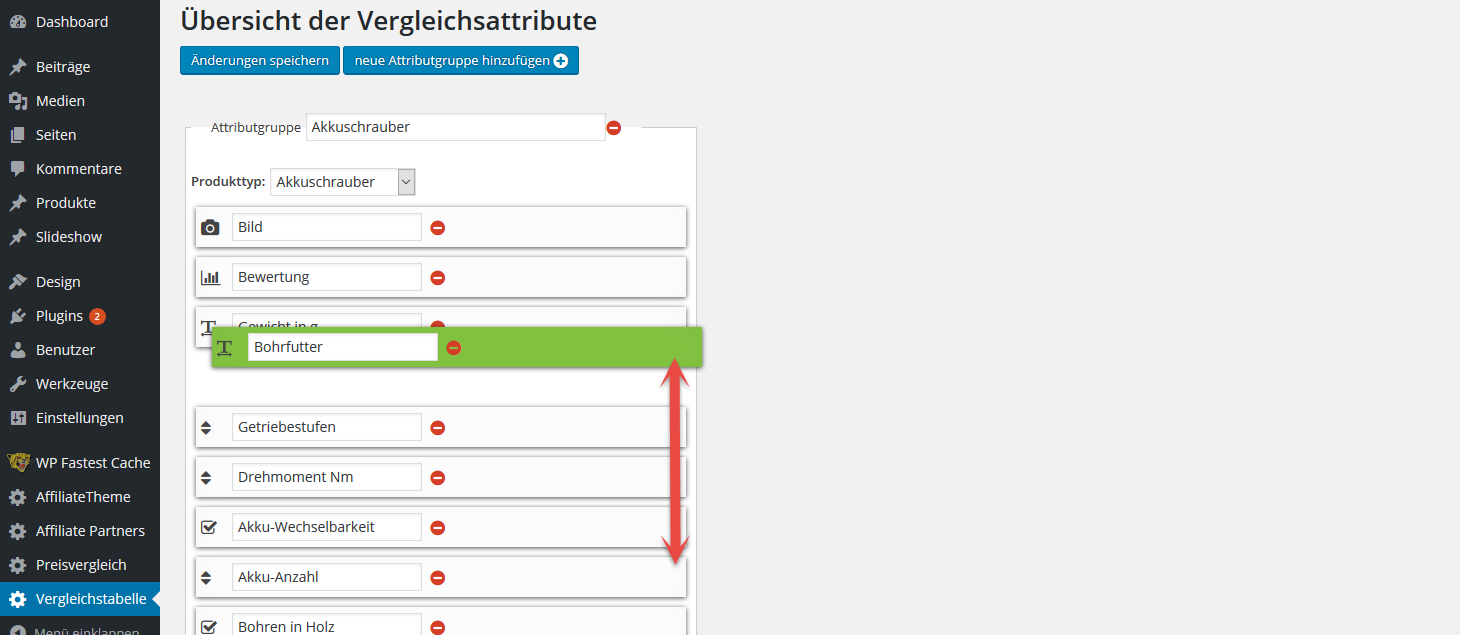
Nun geht’s richtig los: wähle die Elemente, die in deiner Tabelle angezeigt werden sollen. Über „neues Element“ (1) kannst du zwischen Textboxen, Listen, Produktbewertungen und Co (2) auswählen.
TEXTBOX:
Hier kannst du individuellen Text mit html gestalten.
TEXTFELD:
Einfaches Textfenster ohne Anpassungsmöglichkeiten.
NUMMER:
Falls du deine Produkte nummerieren möchtest.
CHECKBOX
Haken oder Kreuze gewünscht um Produkte oder -eigenschaften zu kennzeichnen?!
DATUM
Falls du eine Datumseingabe brauchst.
PRODUKTBILD
Natürlich! Importiert wird automatisch das Haupt-Produktbild.
NEGATIVLISTE
Platz für Aufzählungen, die automatisch mit einem Minus versehen werden.
POSITIVLISTE
Platz für Aufzählungen, die automatisch mit einem Plus gekennzeichnet werden.
PREISVERGLEICH
Baue einen Preisvergleichsbutton ein, der deine Besucher weiterleitet.
PARTNERBUTTON
Hier geht’s dann direkt zum anbieterseitigen Produktdarstellung.
DETAILBUTTON
Leite auf deine Produktinformationsseite weiter.
PRODUKTBEWERTUNG
Angezeigt wird das Review, falls du eines erstellt hast.
STERNEBEWERTUNG
Angezeigt werden die vergebenen Sterne.
PRODUKTPREIS
Ist klar, der Preis muss auch rein.
PRODUKTPREIS UVP
Ganz praktisch um klarzustellen um wieviel günstiger das Produkt ist.
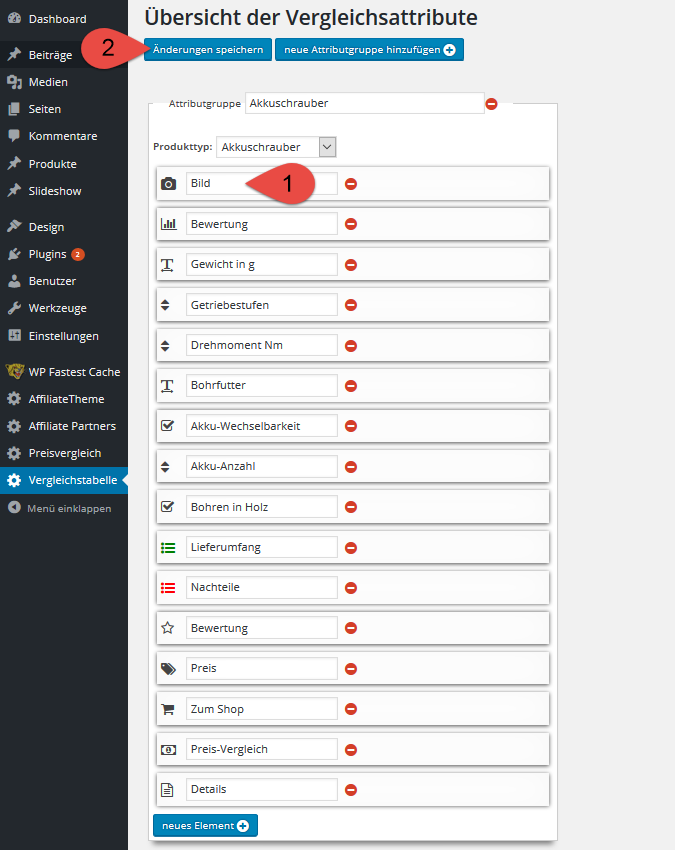
Benennen (1) darfst du die Felder natürlich ganz nach deinen Wünschen, aber das SPEICHERN (2) im Anschluss wieder nicht vergessen!




Via Drop and Down kannst du die Felder beliebig positionieren.
Möchtest du eine weitere Tabelle anlegen gehst du wieder genauso vor: Attributsgruppe hinzufügen (1), Tabellennamen (2), Produkttyp (3) auswählen und speichern (4).




-> Alle deine erstellten Tabellen werden in den Produkten verwaltet.
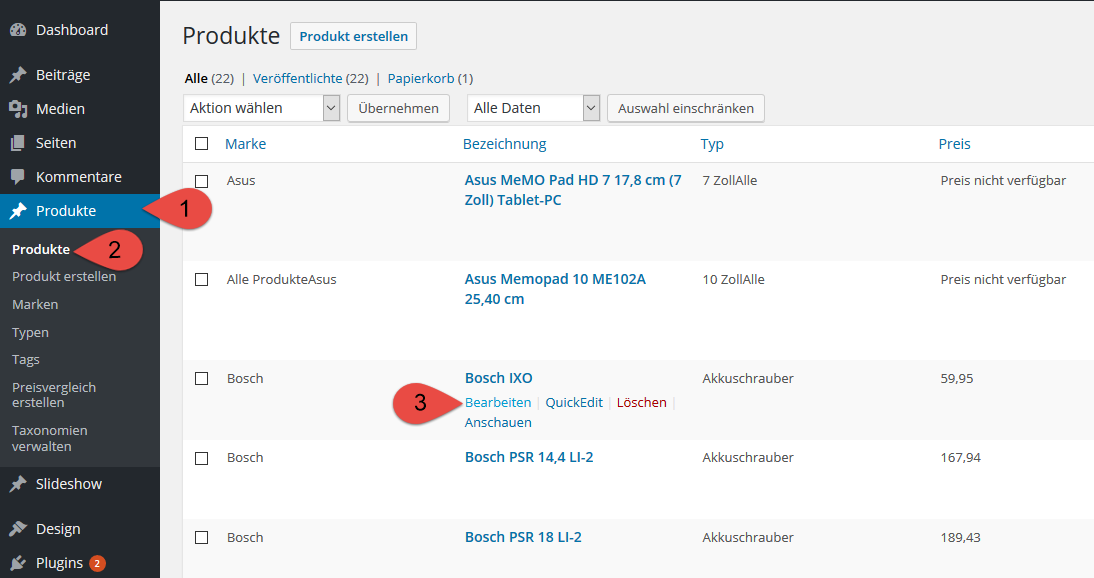
Möchtest du die in der Tabelle befindlichen Produkt bearbeiten gehst du wie gewohnt vor: In der linken Leiste Produkte (1) suchen (2) und das gewünschte Produkt (3) wie folgt bearbeiten.
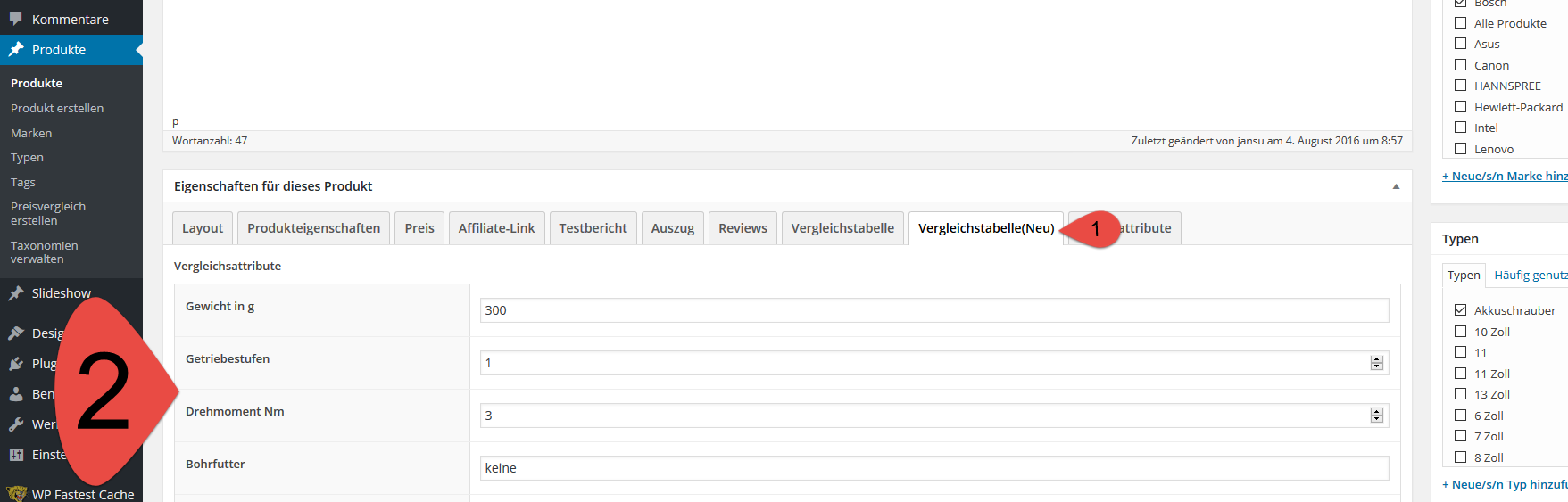
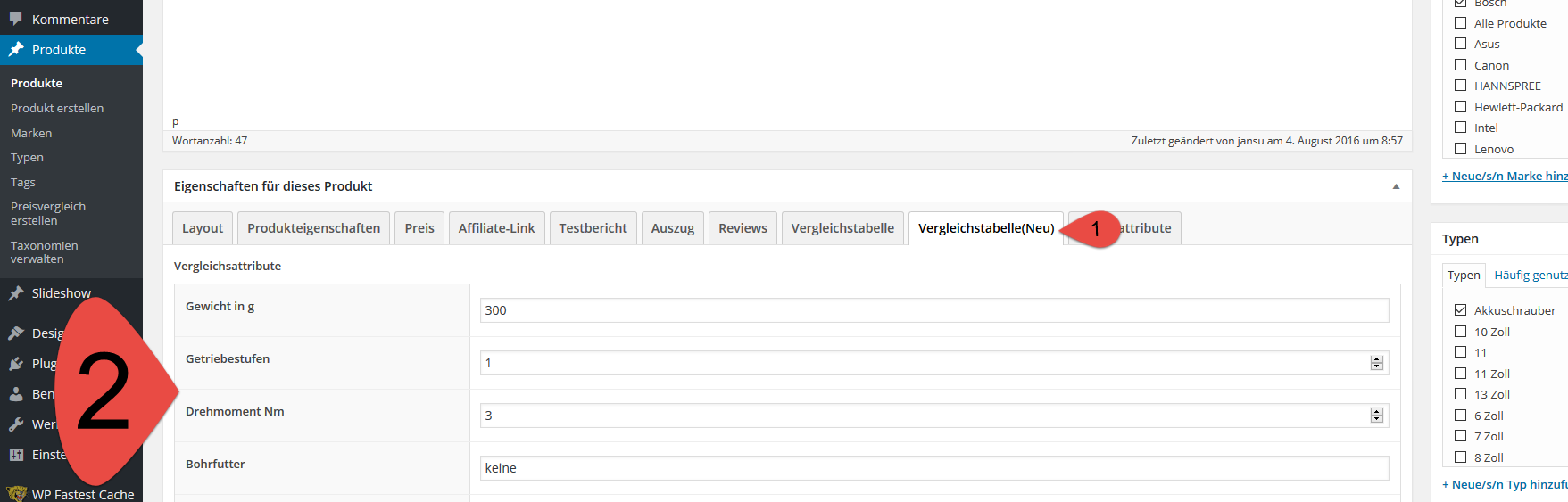
Im Reiter Vergleichstabelle (neu) (1) können die angelegten Attribute (2) befüllt werden.




Im Reiter Vergleichstabelle (neu) (1) können die angelegten Attribute (2) befüllt werden.
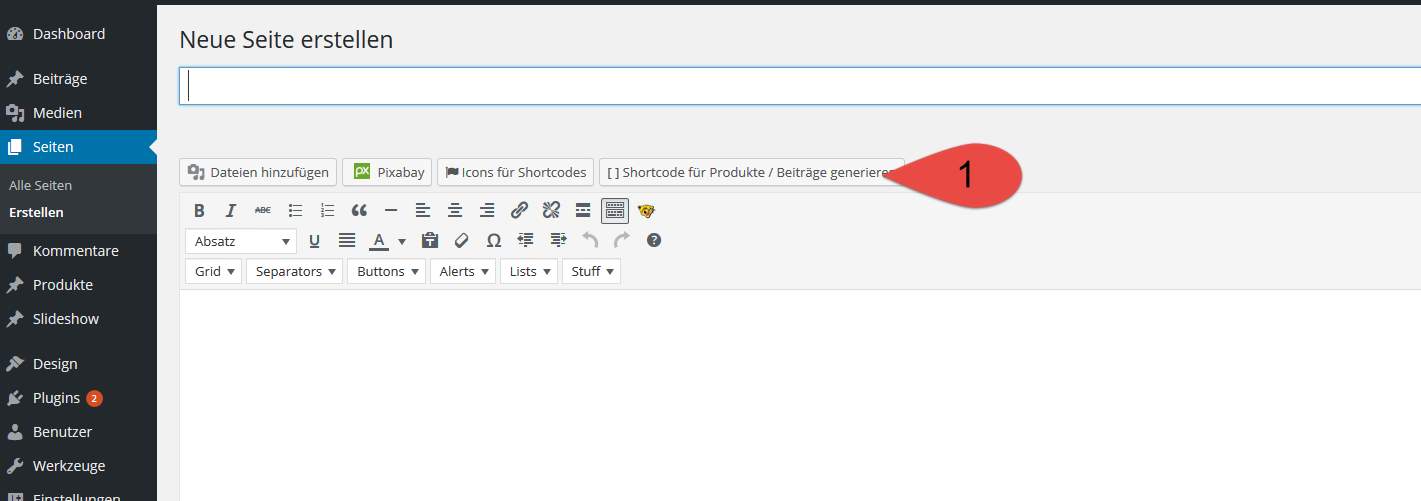
Die Tabelle kann auf einer beliebigen Seite ganz einfach und unkompliziert mit Hilfe des Shortcode-Generators eingefügt werden.




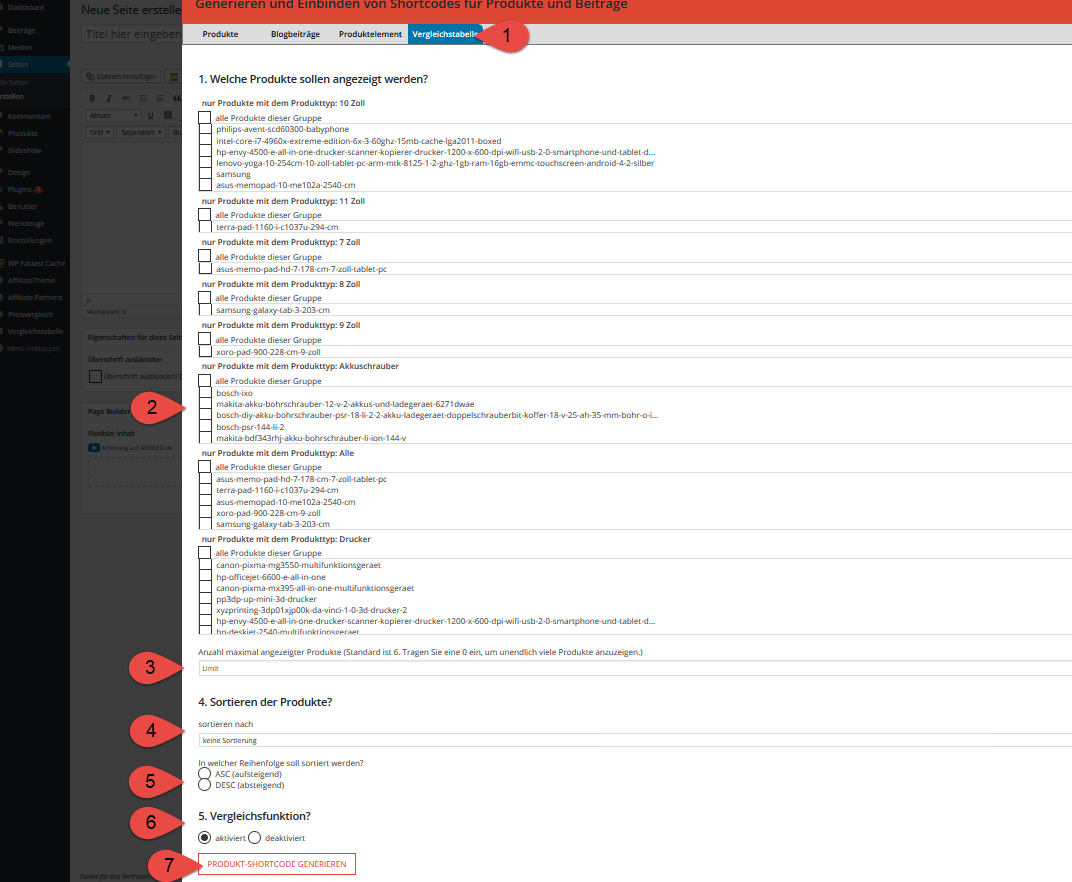
Im Shortcode-Generator suchst du dir den Reiter Vergleichstabelle (1) und anschließend die anzuzeigenden Typen (alternativ auch einzelne Produkte der von dir ausgewählten Kategorie) (2). Anzahl (3) auswählen und Sortierung (4 und 5) wählen. Möchtest du es deinen Besuchern noch unkomplizierter mit dem Vergleichen einzelner Produkte machen kannst du nun noch den „Vergleichen Haken“ mit der Vergleichsfunktion (6) einbauen. Shortcode generieren (7) und fertig.
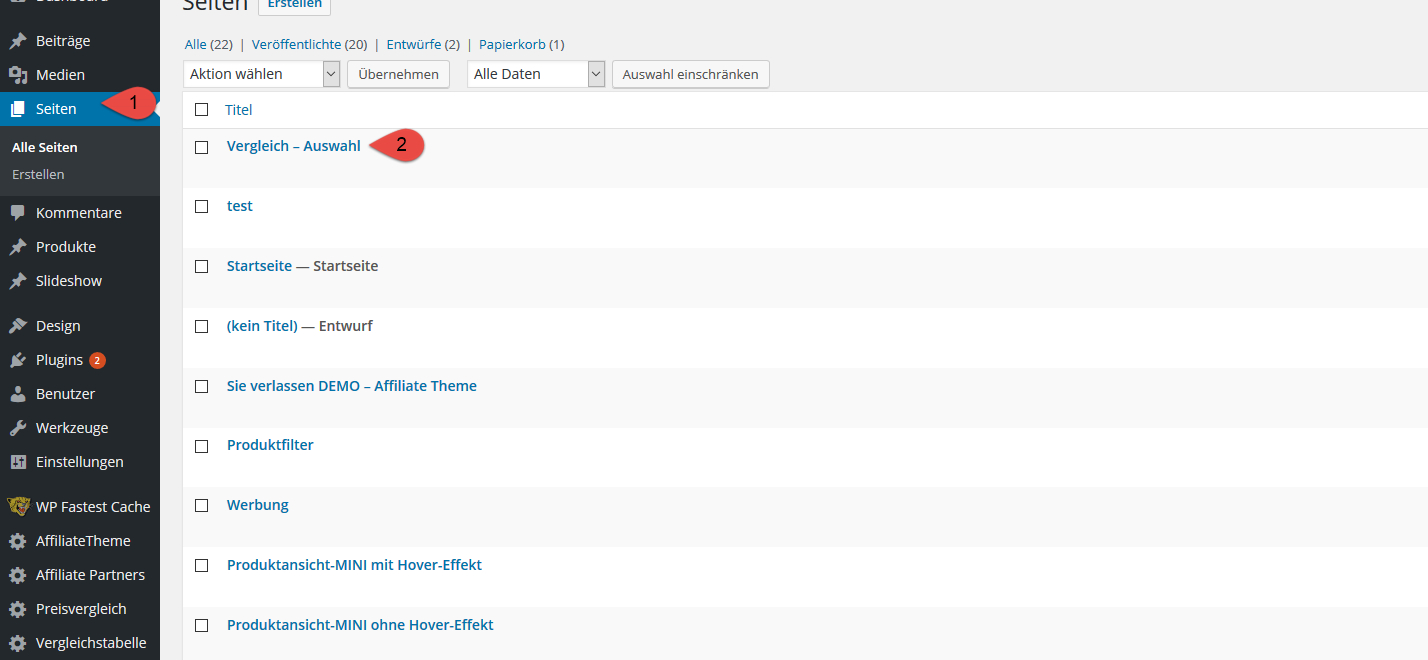
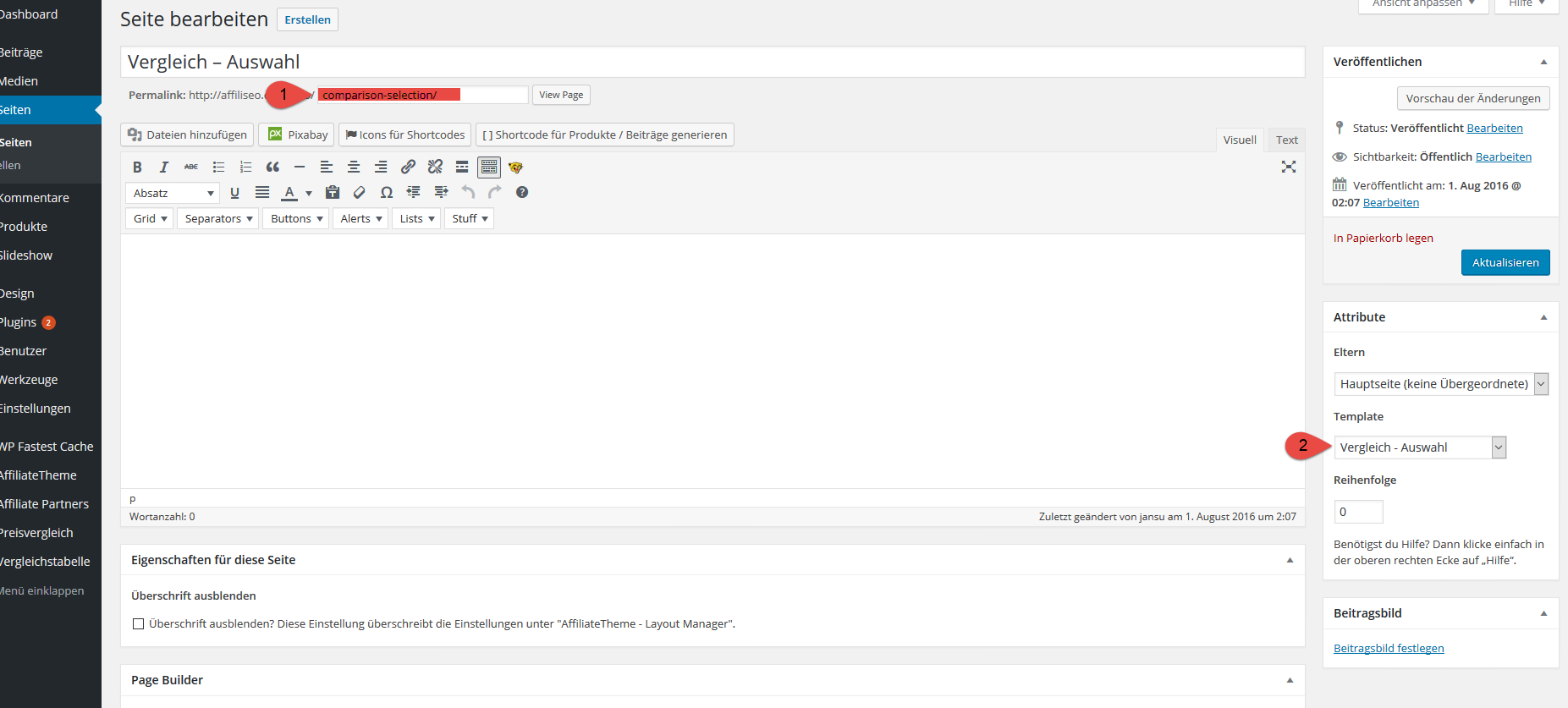
Hast du dich FÜR die Vergleichsfunktion entschieden überprüfe bitte ob die Seite (1) VERGLEICH AUSWAHL (2) angelegt wurde.




Sollte dies nicht der Fall sein und bei dir gibt es keine automatisch erstelle VERGLEICH AUSWAHL Seite, dann erstelle bitte eine neue Seite mit der im Bild rot hinterlegten URL comparison-selection ( 1)und wähle rechts unter Template Vergleich-Auswahl (2). Speichern!!!!!
Viel Spaß mit diesem tollen neuen Feature, auf das ihr nun wirklich lange genug gewartet habt 😉

